Idiomas: English – 日本語 (Add your language)
Esta guía del sistema de menús de WordPress cubre las tareas básicas que un usuario puede llevar a cabo cuando utiliza el editor de menús incorporado.
Debes definir un menú antes de poder añadir elementos al mismo.

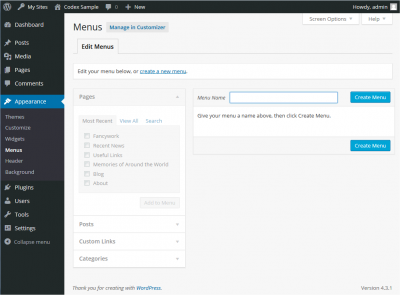
- Acceda al panel de control de WordPress.
- Desde el menú ‘Apariencia’ en el lado izquierdo del panel de control, seleccione la opción ‘Menús’ para que aparezca el editor de menús.
- Seleccione Crear un nuevo menú en la parte superior de la página
- Ingrese un nombre para su nuevo menú en el cuadro Nombre del menú
- Haga clic en el botón Crear menú.
Su nuevo menú personalizado ha sido definido.

Puede añadir diferentes tipos de enlaces en su menú, estos se dividen entre los paneles de la izquierda del menú que está editando actualmente.
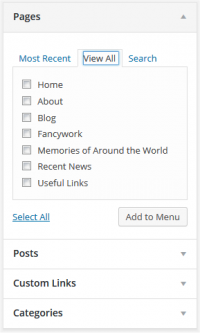
- Localice el panel titulado Páginas.
- Dentro de este panel, seleccione el enlace Ver todo para que aparezca una lista de todas las páginas publicadas actualmente en su sitio.
- Seleccione las páginas que desea añadir haciendo clic en la casilla de verificación situada junto al título de cada página.
- Haga clic en el botón Añadir al menú situado en la parte inferior de este panel para añadir su(s) selección(es) al menú que creó en el paso anterior.
- Haga clic en el botón Guardar menú una vez que haya añadido todos los elementos de menú que desee.
Su menú personalizado se ha guardado ahora.
Nota Las Opciones de pantalla le permiten elegir qué elementos puede utilizar para añadir a un menú. Algunos elementos, como las etiquetas, están ocultos por defecto.

- Localice el elemento de menú que desea eliminar en la ventana del editor de menús
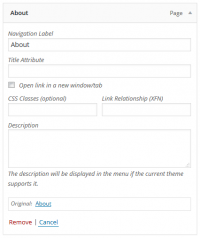
- Haga clic en el icono de la flecha en la esquina superior derecha del elemento/cuadro de menú para expandirlo.
- Haga clic en el enlace Eliminar. El elemento/cuadro de menú se eliminará inmediatamente.
- Haga clic en el botón Guardar menú para guardar los cambios.
Etiqueta de navegación Este campo especifica el título del elemento de su menú personalizado. Esto es lo que sus visitantes verán cuando visiten su sitio/blog. Original Un enlace a la fuente original del elemento de menú (por ejemplo, un enlace para ver el post o la página).
Los siguientes elementos están ocultos por defecto. Utilice las opciones de pantalla para mostrar los campos obligatorios.
Atributo del título Este campo especifica el texto alternativo (‘Alt’) para el elemento de menú. Este texto se mostrará cuando el ratón del usuario pase por encima de un elemento de menú. Destino del enlace Seleccione «Misma ventana o pestaña» o «Nueva ventana o pestaña» del desplegable. Clases CSS Clases CSS opcionales para este elemento de menú Relación de enlace (XFN) Permite la generación de atributos XFN automáticamente para que pueda mostrar cómo está relacionado con los autores/propietarios del sitio al que está enlazando. Vea Relación de enlace para más detalles. Descripción Descripción de este enlace. La descripción se mostrará en el menú si el tema actual lo soporta.
- Haga clic en la flecha de la esquina superior derecha del elemento de menú para expandirlo.
- Introduzca los valores de los campos obligatorios que desee asignar al elemento.
- Haga clic en el botón Save Menu (Guardar menú) para guardar los cambios.
Al planificar la estructura de su menú, resulta útil pensar en cada elemento de menú como un encabezado en un documento de informe formal. En un informe formal, los encabezados de la sección principal (encabezados de Nivel 1) son los más cercanos a la izquierda de la página; los encabezados de las subsecciones (encabezados de Nivel 2) están sangrados un poco más a la derecha; cualquier otro encabezado subordinado (Nivel 3, 4, etc.) dentro de la misma sección están sangrados aún más a la derecha.
El editor de menús de WordPress le permite crear menús multinivel utilizando una sencilla interfaz de «arrastrar y soltar». Arrastre los elementos del menú hacia arriba o hacia abajo para cambiar su orden de aparición en el menú. Arrastre los elementos del menú a la izquierda o a la derecha para crear subniveles dentro de su menú.
Para convertir un elemento de menú en subordinado de otro, es necesario situar el «hijo» debajo de su «padre» y luego arrastrarlo ligeramente hacia la derecha.
- Sitúe el ratón sobre el elemento de menú «hijo».
- Mientras mantiene el botón izquierdo del ratón, arrástrelo hacia la derecha.
- Suelte el botón del ratón.
- Repita estos pasos para cada elemento del submenú.
- Haga clic en el botón Guardar menú del Editor de menús para guardar los cambios.


Si su tema actual admite menús personalizados, podrá añadir su nuevo menú a una de las ubicaciones del tema.
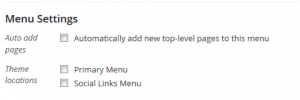
- Desplácese hasta la parte inferior de la ventana del editor de menús.
- En la sección titulada Ubicaciones del tema, haga clic en la casilla de verificación de la ubicación en la que desea que aparezca su menú.
- Haga clic en Guardar menú una vez que haya hecho su selección.

Si su tema actual no admite menús personalizados, tendrá que añadir su nuevo menú a través del widget Menú personalizado en la pantalla de widgets de apariencia.
¡Felicidades! Su nuevo menú personalizado ha sido añadido a su sitio.