















.

@abdelpAbdel Pérez
Hay veces que quieres saber cómo están interactuando tus pruebas de capybara con tus páginas, a veces no es suficiente el log en tu consola para determinar por qué no están funcionando como se esperaba, por eso puedes hacer que muestre los pasos en tu navegador en tiempo real. Los pasos para hacer esto son realmente sencillos gracias al proyecto Selenium, que se encarga de proporcionarnos la infraestructura necesaria para interactuar con la interfaz de los principales navegadores web.
Empecemos por especificar qué herramientas vamos a utilizar en este tutorial y las respectivas versiones, no es completamente necesario que sean las mismas que las tuyas pero será mejor si lo son:
$ lsb_release -aUbuntu 18.04.4 LTS$ rails -vRails 6.0.3.1$ ruby --versionruby 2.6.5p114 (2019–10–01 revision 67812) Ok, ahora podemos empezar a crear nuestro proyecto:
$ rails new myApp -TVamos a utilizar la opción -T para no generar los archivos de prueba porque lo vamos a hacer manualmente. Después, tenemos que entrar en la carpeta de nuestro proyecto:
$ cd myAppYo siempre pruebo a intentar ejecutar el servidor antes de continuar para asegurarme de que todo está instalado correctamente, y comprobando que no se ha mostrado ningún registro de errores en la consola
$ rails sSi todo está bien, podemos continuar.
Para seguir el enfoque TDD, primero, necesitamos crear nuestros casos de prueba con RSpec y Capybara, así que vamos a empezar a poner en nuestro archivo Gemfile las gemas necesarias en el grupo de desarrollo y de prueba:
group :development, :test do . . . gem 'rspec-rails', '~> 4.0', '>= 4.0.1' gem 'capybara', '~> 3.32', '>= 3.32.2' gem 'selenium-webdriver', '~> 3.142', '>= 3.142.7'endNota que, los tres puntos antes de las gemas son sólo para indicar las gemas ya añadidas en tu proyecto.
Ya podemos proceder a instalar las gemas (también puedes usar bundle install que es lo mismo):
$ bundleSi todo se instaló correctamente, ahora necesitamos instalar y configurar nuestras gemas, empecemos con RSpec, para hacerlo solo necesitamos ejecutar el siguiente comando:
$ rails g rspec:installNuestro pequeño roedor amigo Capybara es un poco más esquivo. Primero, tenemos que poner en la primera línea de nuestro archivo /spec/rspec_helper.rb:
require 'capybara/rspec'En nuestro archivo /spec/rails_helper.rb:
Capybara.register_driver :selenium_chrome do |app| Capybara::Selenium::Driver.new(app, browser: :chrome)endCapybara.javascript_driver = :selenium_chromeTambién tenemos que cambiar el parámetro use_transactional_fixtures a false:
config.use_transactional_fixtures = falseAsí es como nuestro archivo rails_helper.rb después de las modificaciones y la eliminación de los comentarios:
require 'spec_helper'ENV ||= 'test'require File.expand_path('../config/environment', __dir__)abort('The Rails environment is running in production mode!') if Rails.env.production?require 'rspec/rails'require './spec/support/factory_bot'begin ActiveRecord::Migration.maintain_test_schema!rescue ActiveRecord::PendingMigrationError => e puts e.to_s.strip exit 1endCapybara.register_driver :selenium_chrome do |app| Capybara::Selenium::Driver.new(app, browser: :chrome)endCapybara.javascript_driver = :selenium_chromeRSpec.configure do |config| config.fixture_path = "#{::Rails.root}/spec/fixtures" config.use_transactional_fixtures = false config.infer_spec_type_from_file_location! config.filter_rails_from_backtrace!endTambién necesitamos instalar el driver de chromium chrome, si aún no lo tienes. Para instalarlo en Ubuntu, sólo tienes que ejecutar:
sudo apt-get updatesudo apt-get install chromium-chromedriverSi tienes otro sistema operativo, puedes mirar en la página oficial para encontrar las instrucciones https://chromedriver.chromium.org/downloads.
Muy bien, ya que hemos hecho muchas cosas sin ni siquiera haber empezado una prueba todavía, podemos finalmente proceder a escribir nuestros bloques de prueba. Tenemos que crear una carpeta llamada features dentro de nuestra carpeta /spec, y dentro de ella, creamos nuestro archivo posts_spec.rb para que contenga nuestro bloque de pruebas.
/spec/features/posts_spec.rb:
require 'rails_helper'RSpec.describe Post, driver: :selenium_chrome, js: true dodescribe 'the create posts process' do it 'should create a post' do visit new_post_path fill_in 'Title', with: 'Post title' fill_in 'Content', with: 'Post content' click_button 'Create Post' expect(page).to have_content 'Post was successfully created.' end endendLa primera línea requiere la existencia del archivo
rails_helpery lo importa, luego como se describe en la documentación de RSpec utiliza el bloque RSpec.describe para encapsular el código para su prueba, es importante indicar el uso del controlador específico, en este caso, el controlador
:selenium_chrome. Además, tenemos que habilitar el JavaScript con
js: trueporque selenium a veces tiene problemas sin él.
¡Nuestro test está terminado!

Pero claro, fallará

porque aún no hemos implementado la función en nuestro proyecto. Pero no te preocupes, vamos a hacerlo ahora.
Para ir directamente a nuestro objetivo, vamos a saltarnos la estructura necesaria para la creación de posts en el mundo real, como la pertenencia de un post a un usuario. En nuestra app los posts se van a crear de forma anónima, es decir, sin ningún usuario como propietario.
Para ahorrarnos unos minutos creando y configurando todo el scaffold necesario para hacer funcionar un simple módulo CRUD, vamos a utilizar el comando scaffold para hacer todo esto por nosotros:
$ rails g scaffold Post title content:textY luego migrar a la base de datos:
$ rails db:migrateAhora, podemos visitar en nuestro navegador
localhost:3000/posts, que es donde se listan todos los posts creados en nuestra app.
Aún no tenemos ningún post creado, pero podemos proceder a la creación de uno con nuestro test de capybara simplemente ejecutándolo con esto:
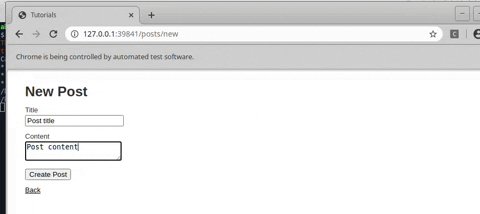
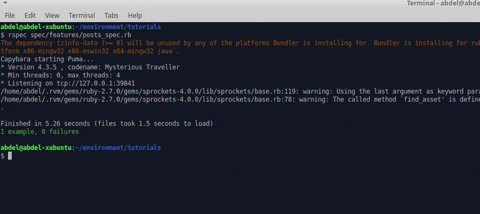
$ rspec spec/features/posts_spec.rbSe va a abrir el navegador y se va a rellenar el formulario automáticamente

Ahora que nuestro test ha sido superado ¡podemos celebrarlo por fin!

Sólo una última advertencia: asegúrate de que esto ocurre sólo con tus aplicaciones de ruby on rails, de lo contrario, no es Capybara quien está husmeando en tus webs.
Y eso es todo por ahora gente. Espero haber sido de ayuda.















Etiquetas
Crea tu cuenta gratuita para desbloquear tu experiencia de lectura personalizada.