En este artículo, hemos recogido cualquier lienzo increíble ejemplos de animación HTML5 en lugar de la animación flash con enlace de demostración. HTML5 es el tema interesado que la mayoría de los desarrolladores encontrar más sobre él y también tienen desarrollador hacer los proyectos en HTML5. HTML5 puede desarrollar juegos en línea o la reproducción de vídeo sin flash necesario. Los sitios web desarrollados en HTML5 ya no requerirán el soporte de adobe flash en su navegador web, siempre que su navegador soporte HTML5.
HTML5 es la nueva tecnología de desarrollo web 2.0 y ha construido una gran cantidad de elementos útiles en lugar de HTML anterior como <artículo>, <cabecera>, <pie de página><progreso><detalles>… El elemento canvas es parte de HTML5 y permite una representación dinámica y con capacidad de scripting de formas 2D e imágenes de mapa de bits. Es un modelo procedimental de bajo nivel que actualiza un mapa de bits y no tiene un gráfico de escena y juego incorporado.
HTML5 está creciendo más rápido de lo que nadie puede imaginar. Se desarrollan soluciones potentes y profesionales en la nueva tecnología HTML5 y CSS3… ¡incluso en el mundo del juego! Hoy, harás tu primer juego usando Box2D y la etiqueta canvas de HTML5.
Los siguientes ejemplos de animación canvas HTML5 han sido todos implementados usando HTML5, CSS3 y tecnologías JavaScript como canvas y JavaScript, jQuery. Se desempeñan bien en la mayoría de los navegadores modernos como Firefox, Chrome u Opera generalmente proporcionan la mejor experiencia.
- Animación de Sprite con HTML5 Canvas
- Logotipo HTML5 animado
- Reloj animado HTML5 Canvas
- Ruta de animación HTML5 avanzada
- Flat design amusement park svg HTML5
- CSS HTML5 Animated 3D Solar System
- Circles and Text animation
- Disco lights on flying cube
- Toro pentagonal CSS puro (animado)
- Cayendo por la madriguera del conejo
- CSS3 Gangham Style Animation
- Sovog Robot Animado
- CSS Particle Animation
- Animated Logo HTML5
- FlashCanvas
- 3D Flocking
- Hypnos
- Experimento del nenúfar
- Animación HTML5: nubes sobre fondo
- Radar – Un experimento audiovisual
- Hole
- Experimento HTML5
- Pearl Boy
- HTML5 &Preparación CSS3
- KineMan Esqueleto Articulado 3D Interactivo
- Diseña Origami con HTML5
- Tunneler HTML5 Animation
- Flower HTML5
- HTML5 Canvas Caching
- HTML5 Liquid
- HTML5 Video
- HTML5 Magnetic
- Dibujo con HTML5
- Animación de CanopyHTML5
- Animación HTML5 de Reacción en Cadena
- HTML5 Core
- HTML5 Coil
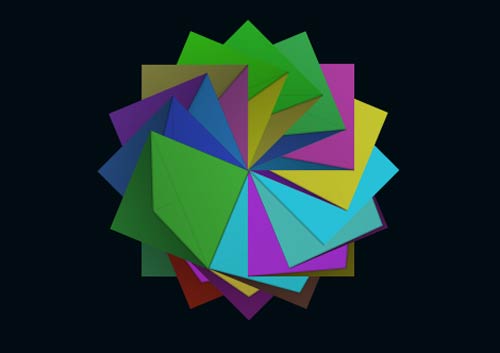
- Kaleidoscope HTML5
- Analog Clock HTML5 Animation
- Paisaje 3D en animación HTML5
- HTML5 Voronoi
- HTML5 Game Sketchout
- Movement Patterns using HTML5
- Patrones de movimiento usando HTML5
- Sketchpad
- kaleidoscopio
- Starfield
- Many Lines by Eric Ishii Eckhardt
- 3d Slider Animation
Animación de Sprite con HTML5 Canvas
Las animaciones de Sprite se pueden dibujar en HTML5 y JavaScript impulsado por el lienzo. Las animaciones son útiles en el juego y el desarrollo de la aplicación interactiva. Varios fotogramas de una animación se pueden incluir en una sola imagen y utilizando el lienzo HTML5 y JavaScript, podemos dibujar una sola imagen a la vez.
![]() más información / descarga
más información / descarga
Logotipo HTML5 animado
 más información / descarga
más información / descarga
Reloj animado HTML5 Canvas
 más información / descarga
más información / descarga
Ruta de animación HTML5 avanzada
 más información / descarga
más información / descarga
Flat design amusement park svg HTML5
 más info / download
más info / download
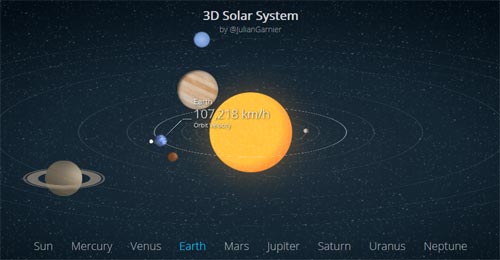
CSS HTML5 Animated 3D Solar System
 más info / download
más info / download
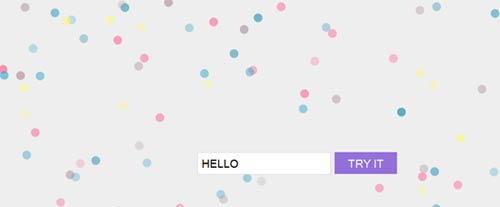
Circles and Text animation
 más info / download
más info / download
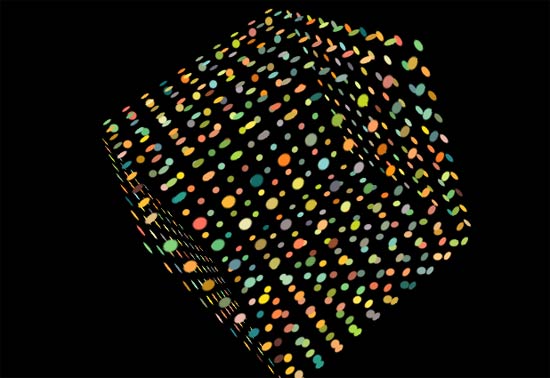
Disco lights on flying cube
 más información / descarga
más información / descarga
Toro pentagonal CSS puro (animado)
 más información / descarga
más información / descarga
Cayendo por la madriguera del conejo
 más información / descarga
más información / descarga
CSS3 Gangham Style Animation
 más información / descarga
más información / descarga
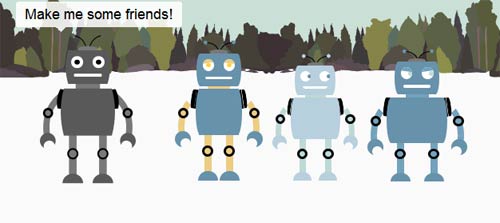
Sovog Robot Animado
 más información / descarga
más información / descarga
CSS Particle Animation
 más información / descarga
más información / descarga
Animated Logo HTML5
Animación del logotipo utilizando el elemento HTML <canvas> y creado un fallback con imágenes giratorias para los navegadores sans <canvas>. La animación consiste en unas pocas propiedades básicas del logotipo, como la forma y el color, que cambian lentamente utilizando una fina combinación de aleatoriedad y control.
 demo
demo
FlashCanvas
FlashCanvas es una biblioteca de JavaScript que añade el soporte de HTML5 Canvas a Internet Explorer. Renderiza formas e imágenes a través de la API de dibujo de Flash y, en muchos casos, se ejecuta más rápido que otras bibliotecas similares que utilizan VML o Silverlight.
 demo
demo
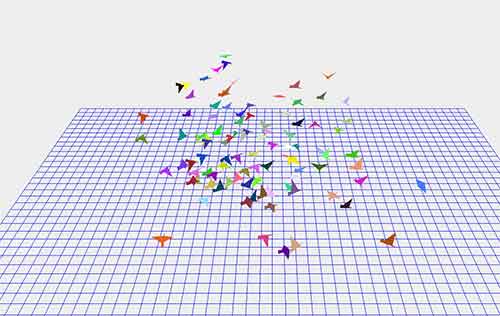
3D Flocking
Una simulación interactiva del comportamiento de las bandadas de aves. Basado en el trabajo de 1986 de Craig Reynolds. Cambia el comportamiento de la bandada ajustando diferentes parámetros.
 demo más información / descarga
demo más información / descarga
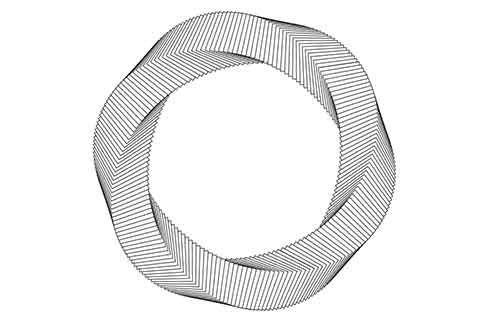
Hypnos
Una animación infinita e hipnótica sobre <lienzos>.
 demo
demo
Experimento del nenúfar
El nenúfar es un experimento que explora el plegado de papel inspirado en la forma de un nenúfar flotando sobre el agua.
 demo más información / descarga
demo más información / descarga
Animación HTML5: nubes sobre fondo
Muestra una animación de nubes con HTML5
 demo
demo
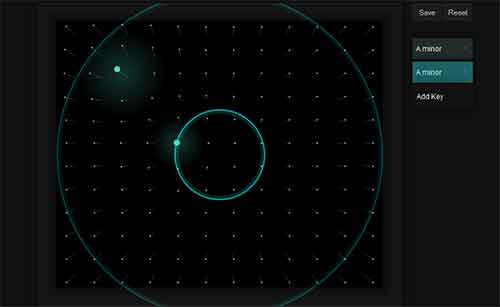
Radar – Un experimento audiovisual
Radar utiliza Audiolet para generar sonido y los visuales se renderizan en HTML5 <canvas>.
 demo más información / descarga
demo más información / descarga
Hole
Teniendo demasiada diversión con estas animaciones CSS como para parar.
 demo
demo
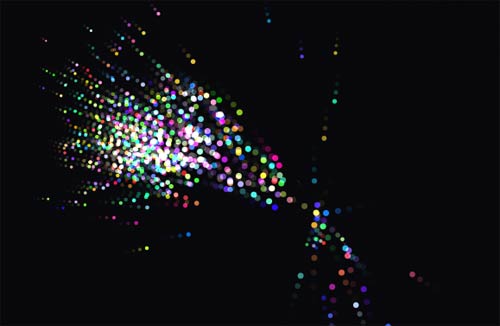
Experimento HTML5
El concepto era originalmente un estudio de rendimiento de cuántas partículas un navegador puede calcular y mostrar con un framerate decente. Pronto añadimos música y un elemento social (estamos mostrando tweets de twitter que contienen las palabras amor + html5). El experimento fue un gran éxito y obtuvo algunos buenos elogios de google chrome experiments y hackernews.
 más información / descarga
más información / descarga
Pearl Boy
Pearl Boy fue creado para mostrar las posibilidades de Goo Engine y HTML5/WebGL. Utilizando el rendimiento de WebGL y los gráficos acelerados por hardware, combinados con nuestro motor de juegos javascript, podemos proporcionar un rico contenido 3D en el navegador. Funcionará de forma multiplataforma en cualquier dispositivo habilitado para WebGL y no se necesitan plugins como Flash o Silverlight. Tecnología: Goo Engine, HTML5, WebGL, javascript
 más información/descarga
más información/descarga
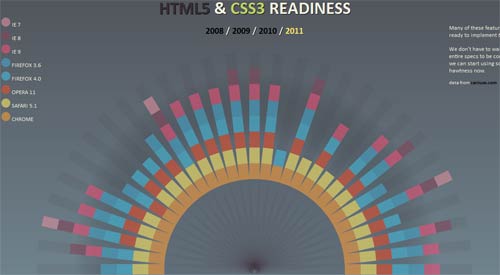
HTML5 &Preparación CSS3
 demo
demo
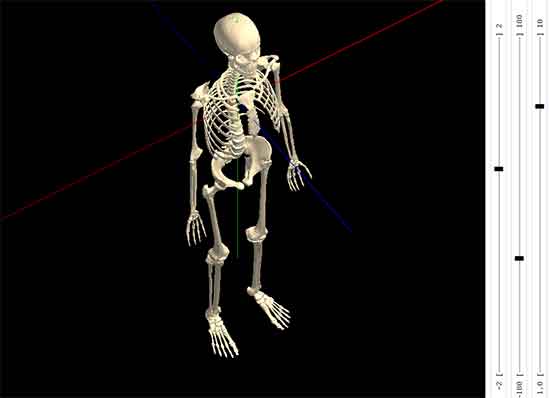
KineMan Esqueleto Articulado 3D Interactivo
KineMan es una aplicación web que permite demostrar &observar movimientos esqueléticos humanos realistas, de forma interactiva y en 3D. Usted puede ver el esqueleto desde cualquier perspectiva, y puede seleccionar & mover las articulaciones a través de rangos de movimiento realistas.
Tecnología: WebGL, JavaScript, HTML5, CSS, GLSL
 demo más información / descarga
demo más información / descarga
Diseña Origami con HTML5
 demo
demo
Tunneler HTML5 Animation
 demo
demo
Flower HTML5
 demo
demo
HTML5 Canvas Caching
Los gráficos vectoriales en Canvas pueden ser cpu-intensivo, especialmente con diseños complejos. Si se acumulan las formas junto con efectos como trazos y rellenos de degradado, las cosas pueden volverse muy lentas.
 demo
demo
HTML5 Liquid
 demo
demo
HTML5 Video
 demo
demo
HTML5 Magnetic
 demo
demo
Dibujo con HTML5
 demo
demo
Animación de CanopyHTML5
 demo
demo
Animación HTML5 de Reacción en Cadena
 demo
demo
HTML5 Core
 demo
demo
HTML5 Coil
Coil es un juego html5 de ejemplo. Encierra los orbes azules antes de que exploten. Gana puntos extra encerrando varios orbes a la vez.
 demo
demo
Kaleidoscope HTML5
 demo
demo
Analog Clock HTML5 Animation
CoolClock requiere soporte canvas por lo que funciona mejor en Firefox, Safari o Chrome. Puede funcionar en IE mediante el uso de ExplorerCanvas sin embargo en IE se actualiza lentamente, no se renderiza tan bien y la decoración del segundero se desactiva debido a un fallo de renderizado. CoolClock no utiliza Flash.
 demo
demo
Paisaje 3D en animación HTML5
 demo
demo
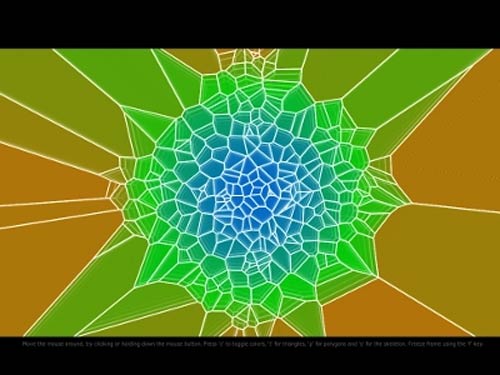
HTML5 Voronoi
Este proyecto utiliza HTML5 y JS para crear un «diagrama de Voronoi» de puntos en constante movimiento.
 demo
demo
HTML5 Game Sketchout
 demo
demo
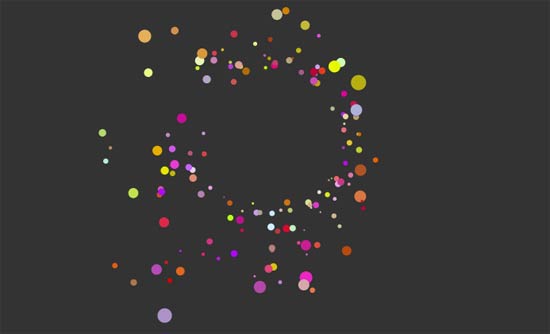
Movement Patterns using HTML5
 demo
demo
Patrones de movimiento usando HTML5
 demo
demo
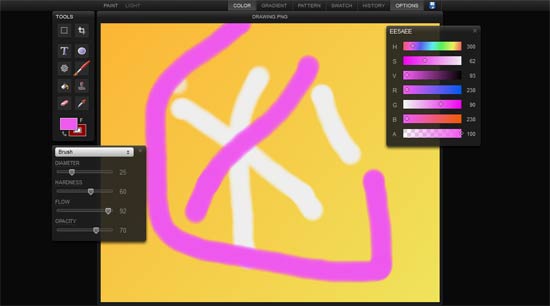
Sketchpad
Sketchpad es otro gran HTML5 potenciado para pintar y dibujar.
 demo
demo
kaleidoscopio
Un caleidoscopio es un cilindro con espejos que contiene objetos sueltos de colores, como cuentas o guijarros y trozos de vidrio.
 demo
demo
Starfield
 demo
demo
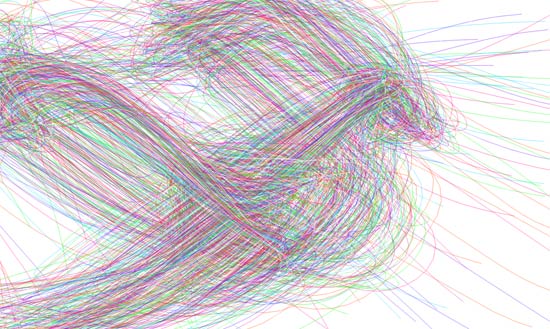
Many Lines by Eric Ishii Eckhardt
 demo
demo
3d Slider Animation
El lienzo HTML5 es la solución ideal cuando se necesita computar la animación cuadro a cuadro, por ejemplo cuando se utiliza un modelo de física newtoniana (Box2Dweb.js)
 demo más información / descarga
demo más información / descarga